Valine 评论系统美化定制
2020-04-19 | 技术 | 4 min read
此文章发表于 636 天前,请注意文章时效
前几天完成了自己的小博客的改版,兴冲冲的去拿给女朋友看。然后她非常好奇我为啥不整一个评论系统,并且觉得如果没有评论系统,我这个博客就显得不够完整。听她说之后,我想了想,感觉也有道理,如果有一个评论系统,就可以更好与其他朋友交流(虽然可能也没有几个人会看我的博客😂),因此决定整一个评论。
评论系统选择
现在的静态博客使用的评论系统大概就是 Gittalk, Disqus 这两个比较成熟的。但是我去看了下别人的博客,虽然这两个系统都应用比较多,但是Gittalk 和 Disqus 都没有给我一种简洁、干净的感觉,并且 Disqus 对大陆支持好像不是太好[1]。找来找去,看到不少人也在使用 Valine 评论系统,我看了下他们的成品展示,嗯,是我要的感觉。😍
安装
Valine 的安装非常简单,按照官方文档就可以非常迅速的完成安装过程。大体上就是注册一个 leanCloud 账号,创建一个应用。
不过这里有一个问题,大陆版的 leanCloud 在创建应用的时候需要实名认证。这个认证过程是使用支付宝完成的。但是我试过几次,都不成功。我自己的支付宝是已经完成了实名认证的,按理说不会出现这种问题。搜索了一下,发现也有别的用户出现相同问题,官方也没有给出解决方法,需要用户自己去联系 leanCloud 客服。想来想去觉得好麻烦,正要想是不是换一个评论系统,结果就发现 leanCloud 竟然有国际版,不需要实名认证,于是就注册了国际版的账号。国际版和大陆版在安装 Valine 上没有区别。那就使用国际版好了。
定制修改评论框样式

这是官方默认的样式,感觉有几个问题:
- 不起眼,边框几乎不可见,非常难受。
- 无用的组件,像是 Markdown 和评论预览。
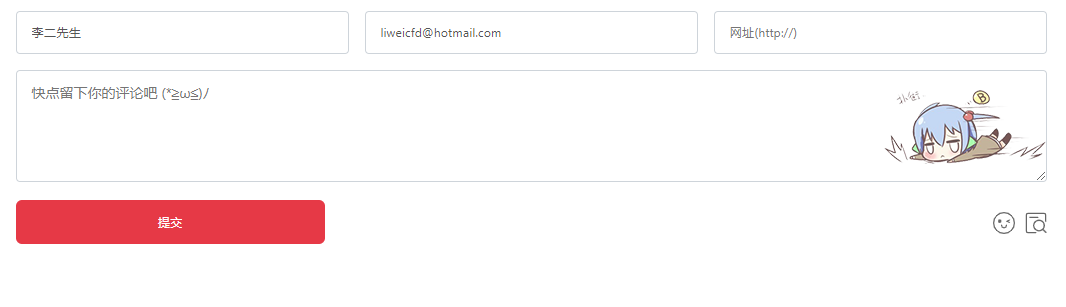
于是就想着自己把这个样式修改一下,最终的成果如下:

虽然不能说多美,但是看上去顺眼多了。
修改步骤
因为我在修改过程中,按照我的设想,需要对 Valine 的输出元素进行修改,因此不可避免的要修改 Valine.js 文件,所以会对后续升级 Valine 版本造成一定的影响。但是实在是没办法,因为如果只修改 CSS 很难达到我需要的效果(也有可能是我的 CSS 功力不到家 😂 )。
所以这里也就不给出具体的代码了。只说说大体上的思路,需要修改的朋友可以参考一下。
Valine 的 js 文件的功能就是输出评论所需要的元素标签,然后再输出针对这些元素标签的 CSS style。所以修改思路就是先使用浏览器检查功能,找到自己需要修改的元素标签的 id 或者 class,然后就可以修改输出内容。再找到对应的 CSS style 就可以修改样式。
评论框背景动画
这是再说一下评论框内的那个背景小动画,我看到不少人的博客评论框都设置了这样一个小动画。自己也比较喜欢,看了下,实现起来也是非常容易。就是设置输入框的背景图片,然后再对输入框的 :focus 做响应。简单的代码如下:
.v .veditor {
background-image: url("https://raw.githubusercontent.com/willisfusu/piconly/master/image/comment_bg.png");
background-size: initial;
background-repeat: no-repeat;
background-position: right;
}
.v .veditor:focus{
background-position-y:115px;transition:.4s
}
只是在网上看到有人这么说,并没有实际证明。 ↩︎
本文链接:https://willisfusu.github.io/post/valine/
此文章由李二先生采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可,转载请注明出处。